خیلی از کسب و کارها با پاسخ «طراحی سایت چیست؟» تا حدودی آشنا هستند. ما در این مقاله سعی کردهایم تا به همه ابعاد و جزئیات این سوال پاسخ دهیم.
طراحی سایت به فرآیند طراحی و ایجاد یک وبسایت اشاره دارد. در این فرآیند، از طریق استفاده از زبانها و فناوریهای وب، صفحات و محتوای وبسایت طراحی و ساخته میشود.
هدف اصلی طراحی سایت، ایجاد یک تجربه کاربری مثبت و جذاب برای بازدیدکنندگان است. در طراحی سایت، عوامل مختلفی از جمله ظاهر و طراحی گرافیکی، ناوبری، ساختار صفحات،
انتخاب رنگها، استفاده از تصاویر و محتوا، تجربه کاربری و بهینهسازی برای موتورهای جستجو در نظر گرفته میشوند. طراحی سایت باید منعکسکننده هویت و ماموریت کسب و کار باشد
و به بازدیدکنندگان اطلاعات کافی درباره محصولات یا خدمات شما را ارائه دهد.
طراحی سایت بهصورت استاتیک (HTML و CSS) و داینامیک با استفاده از زبانهای برنامهنویسی مانند PHP، JavaScript و Python انجام میشود. همچنین، ابزارها و سیستمهای مدیریت محتوا (CMS)
نیز میتوانند استفاده شوند تا فرآیند ایجاد و مدیریت محتوای وبسایت سادهتر شود. طراحی سایت بهعنوان یکی از اصولیترین عوامل موفقیت یک وبسایت در نظر گرفته میشود.
با طراحی حرفهای و جذاب میتوانید بازدیدکنندگان را به
مشتریان واقعی تبدیل کنید، برند خود را تقویت کنید و رقابتیتر در بازار عمل کنید.
تاریخچه طراحی سایت
تاریخچه طراحی سایت به زمانی برمیگردد که وب و اینترنت در دسترس عموم قرار گرفت. در زیر تاریخچه مختصری از توسعه و پیشرفت طراحی سایت آمده است:
دهه ۱۹۶۰: در این دهه، ایده وب و شبکههای اینترنتی به وجود آمد. در ابتدا، صفحات وب تنها شامل متن ساده بودند و به وسیله تگهای HTML نمایش داده میشدند.
دهه ۱۹۹۰: در این دهه، طراحی سایتها با اضافهشدن تصاویر و گرافیکها پیچیدهتر شد. تکنولوژیهایی مانند جاوااسکریپت و CSS برای ایجاد افکتها و تغییرات ظاهری به کار گرفته شدند.
دهه ۲۰۰۰: در این دهه، با ظهور و استفاده گسترده از اینترنت، طراحی سایتها به شکل حرفهایتری تغییر پیدا کرد. از طراحی شبیهسازی شده و مفهومی (Mockup)
تا توسعه سایتهای پویا و مبتنی بر داده (Dynamic Websites) در این دوره شاهد پیشرفت بزرگی در عرصه طراحی سایت بود.
دهه ۲۰۱۰: در این دهه، با گسترش تلفنهای هوشمند و دسترسی آسان به اینترنت از طریق دستگاههای متنوع، نیاز به طراحی سایتهای ریسپانسیو (Responsive Websites)
بهمنظور سازگاری با تمام اندازههای صفحه نمایش بیشتر شد. همچنین، توسعه روشها و ابزارهای ساخت و مدیریت سایتها نیز بهطور قابل توجهی تغییر کرد.
دهه ۲۰۲۰: امروزه، طراحی سایتها به شکلی پیچیده و حرفهایتر انجام میشوند. استفاده از طراحی ریسپانسیو، طراحی رابط کاربری (UI) و تجربه کاربری (UX)
از جمله اصول مهم در طراحی سایتهاست. همچنین، استفاده از فناوریهای پیشرفته مانند HTML5، CSS3، JavaScript، فریمورکها و سیستمهای مدیریت محتواهای (CMS)
مختلف، فرآیند طراحی سایت را سادهتر و قدرتمندتر کرده است.
بهطور کلی، تاریخچه طراحی سایت نشاندهنده رشد و پیشرفت این حوزه در طول سالها بوده است و این رشد همچنان در حال ادامه است.
با پیشرفت فناوری و نیازهای متغیر بازار، طراحی سایتها نیز همواره در حال تغییر و بهبود است.
برای طراحی سایت چه ابزارهایی وجود دارد؟
برای طراحی سایت مجموعهای از ابزارها و فناوریها وجود دارد که به طراحان و توسعهدهندگان کمک میکنند. در زیر، برخی از مهمترین ابزارهای مورد استفاده در طراحی سایت را معرفی میکنیم:
HTML و CSS: این دو، کدنویسیهای اساسی برای ساخت و طراحی صفحات وب هستند. HTML برای تعریف ساختار و محتوای صفحه وب استفاده میشود،
در حالی که CSS برای ظاهر و استایلدهی به صفحات وب مورد استفاده قرار میگیرد.
JavaScript: زبان برنامهنویسی جاوا اسکریپت برای افزودن عناصر پویا و تعاملی به صفحات وب مورد استفاده قرار میگیرد. با استفاده از جاوا اسکریپت،
میتوانید افکتها، فرمهای تعاملی، اسلایدرها و بسیاری از امکانات دیگر را به صفحات وب اضافه کنید.
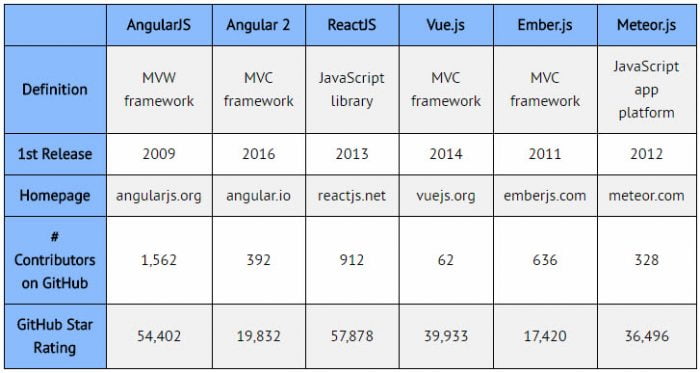
فریمورکهای وب: فریمورکهایی مانند React،Angular و Vue.js ابزارهای قدرتمندی هستند که به توسعهدهندگان کمک میکنند تا برنامههای وب پیچیده را با سرعت و کارایی بالایی بسازند.
ویرایشگرهای کد: ابزارهایی مانند Visual Studio Code، Sublime Text و Atom برای ویرایش کدهای HTML، CSS و جاوا اسکریپت استفاده میشوند.
این ویرایشگرها امکاناتی مانند تشخیص خطاها، تمیز کردن کد، نشانگرهای رنگی و سایر ویژگیهای کاربردی را فراهم میکنند.
انواع طراحی سایت
طراحی سایت را میتوان به انواع مختلفی تقسیم بندی کرد:
طراحی سایت خبری (Informational Websites): این نوع طراحی سایت برای ارائه اطلاعات و محتوا به کاربران استفاده میشود، مانند وبسایتهای شرکتی، وبلاگها، رزومه آنلاین و سایتهای خبری.
طراحی سایت تجاری (E-commerce Websites): سایتهای تجاری برای فروش محصولات و خدمات آنلاین استفاده میشوند. این نوع سایتها امکان خرید و پرداخت آنلاین،
مدیریت سبد خرید، رتبهبندی محصولات و سیستمهای مدیریت فروش را شامل میشوند.
طراحی سایت شخصی ((Personal Websites: این نوع طراحی سایت برای ارائه اطلاعات شخصی و نمونه کارها بهعنوان یک فرد حرفهای استفاده میشود؛ مانند سایتهای رزومه،
نمونه کارها و پروفایلهای هنرمندان و طراحان.
طراحی سایت دینامیک (Dynamic Websites): در این نوع طراحی سایت، از زبانهای برنامهنویسی مانند PHP، ASP.NET و Python برای ساخت صفحات وب پویا استفاده میشود.
این سایتها قابلیت تعامل کاربر با سایت، ثبت نام کاربران، سیستم مدیریت محتوا (CMS) و سایر امکانات پیشرفته را دارند.
همچنین، نوع طراحی سایت بر اساس نیازهای ویژه هر صنعت و کسب و کار میتواند متفاوت باشد. بهعنوان مثال، وبسایت یک رستوران ممکن است برخی ویژگیهای خاص
مانند رزرو آنلاین را داشته باشد، در حالی که وبسایت یک شرکت حقوقی نیازمند ارائه اطلاعات حقوقی و راهنماییهای حقوقی است.
بیشتر بخوانید: طراحی سایت شرکتی چه المان هایی باید داشته باشد؟
سایتهای استاتیک
سایتهای استاتیک یا Static Websites، وبسایتهایی هستند که محتوا و ساختار آنها در زمان بارگذاری بر روی مرورگر کاربر تغییر نمیکند و اطلاعات ثابتی را نمایش میدهند.
در این نوع سایتها، صفحات ساخته شده و ذخیره میشوند و درخواستهای کاربران برای نمایش یا دسترسی به صفحهها، بهصورت مستقیم پاسخ داده میشود. برخلاف
سایتهای دینامیک که بر پایه پایگاه داده عمل میکنند و محتوا و اطلاعات آنها قابل تغییر است،
سایتهای استاتیک از فایلهای HTML، CSS، JavaScript و تصاویر استفاده میکنند. مزیت اصلی سایتهای استاتیک، سرعت بارگذاری بالا و ساختار ساده آنهاست.
زیرا هیچ پردازشی بر روی سرور لازم نیست و فقط فایلهای آماده را به کاربران ارائه میدهند.
سایتهای استاتیک به خصوص برای پروژههای کوچک و ساده، صفحات فردی، صفحات لندینگ، بروشورها و وبسایتهایی که نیاز به بهروزرسانی مکرر ندارند، مناسب هستند.
از جمله مزایای استفاده از سایتهای استاتیک میتوان به سرعت بارگذاری بالا، امنیت بیشتر، هزینه پایینتر در میزان مصرف منابع سرور و سادگی در مدیریت و نگهداری اشاره کرد.
سایتهای داینامیک
سایتهای داینامیک یا Dynamic Websites، سایتهایی هستند که محتوا و ساختار آنها در زمان بارگذاری بر روی مرورگر کاربر بهصورت پویا و تغییرپذیر نمایش داده میشوند.
در این نوع سایتها، اطلاعات مختلفی از جمله محتوا، تصاویر، ویدئوها و دیگر اجزای سایت بهصورت پویا از پایگاه داده دریافت شده و سپس توسط سرور و برنامههای سمت سرور پردازش و به کاربر نمایش داده میشوند.
بر خلاف سایتهای استاتیک که محتوا و اطلاعات ثابتی را نمایش میدهند، سایتهای داینامیک اجازه میدهند تا اطلاعات در طول زمان تغییر کنند و کاربران با استفاده از فرمها، جستجو،
نمایش دادههای شخصی، ثبت نام و سایر اقدامات، با سایت تعامل داشته باشند.
سایتهای داینامیک بر پایه زبانهای برنامهنویسی مانند PHP، Python،Ruby و زبانهای دیگر توسعه مییابند و با استفاده از پایگاه دادهها (مانند MySQL و PostgreSQL) اطلاعات را مدیریت میکنند.
این نوع سایتها برای پروژههای بزرگتر و پیچیدهتر، سایتهای فروشگاهی، اخباری، اجتماعی، وبلاگها و سایتهایی که نیاز به بهروزرسانی و تعامل بیشتر با کاربران دارند، مناسب هستند.
مزایای استفاده از سایتهای داینامیک شامل امکان تغییر و بهروزرسانی آسان محتوا، تعامل بیشتر با کاربران، قابلیت پردازش پیچیدهتر و سفارشیسازی
بیشتر صفحات و نمایش دادهها و قابلیت توسعه و گسترش سایت بهصورت پیوسته است.
بک اند Back-end بخش برای طراحی سایت چیست؟
بخش بکاند (Back-end) در طراحی سایت به مجموعهای از فناوریها و فرآیندهایی اشاره دارد که در پشت صحنه سایت عمل میکنند و وظیفه مدیریت و پردازش دادهها و عملکردهای
مرتبط با سایت را بر عهده دارند. بخش بکاند از سه عنصر اصلی تشکیل شده است:
- سرور
- بانک اطلاعاتی
- برنامهنویسی
سرور
سرور بهعنوان محل قرارگیری فایلها و پروندههای سایت عمل میکند و وظیفه ارسال اطلاعات مربوط به سایت بین کاربر و سرور را بر عهده دارد. از طریق سرور،
درخواستهای کاربران پردازش میشوند و پاسخ مناسب به آنها ارسال میشود.
بانک اطلاعاتی
بانک اطلاعاتی محل ذخیرهسازی و مدیریت دادههای سایت است. اطلاعاتی که توسط کاربران وارد میشود (مانند ثبت نام، نظرات و محتوا) در بانک اطلاعاتی ذخیره و مدیریت میشوند.
از بانک اطلاعاتی برای استخراج و ذخیره دادهها و اجرای عملیات مرتبط با دادهها استفاده میشود.
برنامهنویسی
برنامهنویسی در بخش بکاند به استفاده از زبانها و فریمورکهای برنامهنویسی برای توسعه و پیادهسازی قسمتهای عملکردی و منطقی سایت میپردازد.
این موارد شامل طراحی و توسعه سیستمها، اتصال به بانک اطلاعاتی، مدیریت کاربران و سیستمهای احراز هویت است.
با ترکیب بخش بکاند با بخش فرانتاند (Front-end) که به بخش ظاهر و رابط کاربری سایت اشاره دارد، یک سایت کامل و عملی شکل میگیرد که توسط کاربران در مرورگرهای وب قابل مشاهده و استفاده است.
فرانت اند Front-end بخش برای طراحی سایت چیست؟
بخش فرانتاند (Front-end) در طراحی سایت به مجموعهای از فناوریها و فرآیندهایی اشاره دارد که به ظاهر و رابط کاربری سایت مربوط میشوند.
این بخش از سایت در مرورگر کاربر بهصورت مستقیم نمایش داده میشود و به تعامل کاربر با سایت کمک میکند. بخش فرانتاند به سه عنصر اصلی تشکیل شده است:
HTML (HyperText Markup Language)
HTML اصطلاحاً کدنویسی است که برای ساختاردهی و توصیف اجزای مختلف صفحه وب استفاده میشود. با استفاده از تگها و المانهای HTML،
متن، تصاویر، لینکها، جداول و سایر عناصر صفحه وب تعریف و نمایش داده میشوند.
CSS (Cascading Style Sheets)
CSS برای تنظیم ظاهر و استایل صفحه وب استفاده میشود. با استفاده از CSS میتوانید رنگها، فونتها، حاشیهها، پسزمینهها، ترتیب المانها و سایر جزئیات ظاهری صفحه را به دلخواه تغییر دهید.

JavaScript
JavaScript زبان برنامهنویسی اسکریپتی است که برای افزودن عملکردها و تعاملات پویا به صفحات وب استفاده میشود. با استفاده از JavaScript میتوانید رویدادها،
اعمال تعاملی، اعتبارسنجی فرمها و سایر ویژگیهای پویا را به صفحه وب اضافه کنید.
بخش فرانتاند در طراحی سایت با بکاند (Back-end) که به پردازش و مدیریت دادهها در پشت صحنه میپردازد، همکاری میکند تا یک تجربه کاربری کامل و تعاملی را برای کاربران ایجاد کند.
مراحل طراحی سایت چیست؟
مراحل طراحی وب سایت یک فرآیند چندگانه است که شامل موارد زیر است:
تحلیل نیازمندیها
در این مرحله، نیازمندیهای سایت شما شناسایی میشود. تیم مدیریت پروژه با شما همکاری میکند تا نیازها، هدف و مخاطبان خود را بررسی کنید و یک تصویر دقیق از سایت مورد نظر شما را به دست آورد.
برنامهریزی و استراتژی
در این مرحله، برنامهریزی جامعی برای طراحی وب سایت صورت میگیرد. این برنامهریزی شامل تعیین ساختار سایت، نقشه سایت، منوها، صفحات و محتواها میشود.
استراتژی ارتباط با مخاطبان، رقابتها و مزیتهای رقابتی نیز مورد بررسی قرار میگیرد.
طراحی رابط و تجربه کاربری
در این مرحله، طراحی رابط و تجربه کاربری طبق هویت برند صورت میگیرد. انتخاب رنگها، فونتها، آیکونها و تنظیمات ظاهری از جمله موارد مهم در این زمینه است.
هدف طراحی رابط کاربری، بهبود تجربه کاربری و ایجاد اِلِمانهای قابل دسترس برای کاربران است.
توسعه فرانتاند
در این مرحله، طراحی رابط کاربری به کد HTML،CSS و JavaScript تبدیل میشود. تیم توسعه کد زبانهای مربوطه را برای ساخت صفحات واسط کاربری استفاده میکند.
این مرحله شامل ساخت و استایل دادن به المانها، ایجاد انیمیشنها و افزودن ارتباط با بکاند سایت است.
توسعه بکاند
در این مرحله، توسعه قسمت بکاند سایت انجام میشود. این مورد شامل ساخت سیستم مدیریت محتوا، پایگاه داده و برنامهنویسی قسمتهای پیچیدهتر و عملکردی سایت است.
تیم بکاند مسئولیت ایجاد سرورها، امنیت سایت و ایجاد اتصالات لازم را به یکدیگر بر عهده دارد.
ادغام و تست
در این مرحله، قسمتهای فرانتاند و بکاند سایت ادغام شده و تست صورت میگیرد. بررسی عملکرد سایت، اصلاح اشکالات و اطمینان از سازگاری با مرورگرها و دستگاههای مختلف در این مرحله صورت میگیرد.
محتواگذاری
در این مرحله، محتوای سایت طبق بریف درخواستی اضافه میشود. ایجاد صفحات مختلف سایت، اضافه کردن متن، تصاویر، ویدیوها و سایر محتواهای مربوطه
در مرحله محتواگذاری انجام میشود. محتوا باید متناسب با هدف سایت، جذاب و بهروز باشد.
رفع اشکالات
سایت مورد آزمون قرار میگیرد تا همه جوانب عملکردی، طراحی و میزان قابلیتِ در دسترس بودن آن بررسی شود. هر گونه خطا و اشکال در سایت شناسایی و رفع میشود.
راهاندازی و انتشار
در این مرحله، سایت آماده به راهاندازی و انتشار میشود. سرورها تنظیم شده، دامنه و هاستینگ، فعال و سایت در دسترس قرار میگیرد.
پشتیبانی و بهروزرسانی
پس از راهاندازی سایت، پشتیبانی و بهروزرسانی آن شروع میشود. مانیتورینگ سایت، پشتیبانی، اضافه کردن محتوای جدید، بهروزرسانی امنیتی و بهینهسازی در صورت درخواستِ کارفرما انجام میشود.
مراحل طراحی وب سایت به طور کامل و جزئیاتی توضیح داده شدند. این مراحل میتوانند با توجه به پروژه و شرایط خاصِ شما تغییر کنند، اما عموماً این مراحل به ترتیبی که بیان شدند
پیگیری میشوند تا یک وبسایت حرفهای و کارآمد ایجاد شود. ما در پیام آوا پردازش، تمام این مراحل را با تیم حرفهای و متخصص در این زمینه انجام میدهیم تا تمام نیازهای شما را پوشش دهیم. برای اطلاعات بیشتر با ما تماس بگیرید.
اصل سلسلهمراتب در طراحی سایت
اصل سلسله مراتب در طراحی سایت به این معنی است که اجزای مختلف سایت باید بهصورت سلسله مراتبی و سازمانیافته در نظر گرفته شوند. در طراحی سلسله مراتبی،
اولویتها و اهمیت اجزا مشخص شده و ساختار سایت بر اساس این اولویتها ساخته میشود.
اصل سلسله مراتب در طراحی سایت به شکل زیر مورد استفاده قرار میگیرد:
صفحه اصلی (Home Page)
صفحه اصلی سایت، صفحه اولیه است که بازدیدکنندگان را به سایت جذب میکند. در این صفحه، اطلاعات کلی و مختصر درباره سایت و خدمات ارائهشده قرار میگیرد.
منوها و ناوبری (Menus and Navigation)
این بخش به کاربران امکان میدهد در سایت بهآسانی و سریع به بخشهای مورد نیازشان دسترسی پیدا کنند. ناوبریها معمولاً در بالای صفحه قرار میگیرند و منوها با کلیک بر روی آنها باز میشوند.
صفحات فرعی (Subpages)
صفحات فرعی، صفحاتی هستند که بخشهای مختلف سایت را پوشش میدهند. صفحات فرعی میتوانند شامل صفحات خدمات، محصولات، درباره ما، تماس با ما و سایر اجزا باشند.
بلاگ و محتوا
اگر سایت شما شامل بلاگ یا بخش محتوا است، آن را نیز بر اساس اصل سلسله مراتب طراحی کنید. مطالب بلاگ و محتوا باید به شکل منظم و سازمانیافته در دستهبندیها و زیرمجموعهها قرار بگیرند.
فوتر (Footer)
فوتر سایت نیز بخشی است که در پایین صفحه قرار میگیرد و شامل لینکهای مهم، اطلاعات تماس، پیوندها و سایر موارد است. فوتر نقش مهمی در ارائه اطلاعات تکمیلی و ایجاد ارتباط با کاربران دارد.
تاکید بر اصل سلسله مراتب در طراحی سایت بهبود تجربه کاربری را بهبود میبخشد و کاربران را قادر میسازد بهراحتی در سایت شما گشت و گذار کرده و اطلاعات مورد نیاز خود را پیدا کنند.

طراحی رابط و تجربه کاربری وبسایت چیست؟
طراحی رابط کاربری (UI Design) و تجربه کاربری (UX Design) دو جنبه مهم در طراحی وبسایت هستند که بهبود تعامل کاربر با سایت را مورد هدف میدهند.
طراحی رابط کاربری (UI Design) مربوط به ظاهر و شکلبندی صفحات وبسایت است. این عنصر دربرگیرنده طراحی و اجزای بصری مانند طرح رنگ، نوع فونت، آیکونها،
تصاویر و سایر المانهای گرافیکی است که بر روی صفحه نمایش سایت قرار میگیرند. هدف اصلی طراحی رابط کاربری، ایجاد یک ظاهر زیبا، منسجم و جذاب است
که باعث جذب کاربران و بهبود تجربه آنها در استفاده از وبسایت میشود.
تجربه کاربری (UX Design) به مطالعه، طراحی و بهبود فرآیند تعامل کاربر با وبسایت اشاره دارد. این جنبه بیشتر تمرکز خود را بر روی نحوه استفاده و تجربه کاربران
در هنگام استفاده از وبسایت میگذارد. اهمیت اصلی تجربه کاربری در ارائه یک رابط کاربری ساده، مفهومی و قابل فهم، برطرف کردن نیازهای کاربران، ارائه اطلاعات
به صورت منظم و سازماندهی شده، و ایجاد روند تعاملی سهولت بخش برای کاربران است.
در کل، طراحی رابط کاربری و تجربه کاربری به همراه همکاری و تعامل با کاربران و توجه به نیازها و تمایلات آنها، سعی در ایجاد یک تجربه مثبت و منحصربهفرد برای کاربران در استفاده از وبسایت دارند.
کدنویسی و برنامهنویسی تمیز
کدنویسی و برنامهنویسی تمیز به روشها و مجموعه اصولی برای نوشتن کدهای قابل خواندن، قابل نگهداری، قابل توسعه و با کارایی بالا اشاره دارد.
کدنویسی تمیز باعث سهولت فهم و تغییر کد توسط خود برنامهنویس و دیگران میشود و میزان خطاها و مشکلات در هنگام توسعه و پشتیبانی را کاهش میدهد.
برخی از اصول کلیدی کدنویسی و برنامهنویسی تمیز عبارتاند از:
قوانین قراردادی (Coding Conventions)
استفاده از قوانین و توافقات مشترک در نامگذاری متغیرها، توابع، کلاسها و سایر اجزا بهمنظور یکسانسازی کدها و افزایش خوانایی آن.
سادگی و کوتاهی (Simplicity and Conciseness)
استفاده از راهکارهای ساده و کوتاه برای حل مساله و اجتناب از پیچیدگیهای غیرضروری.
تجزیه و تحلیل و مدلسازی (Decomposition and Modeling)
تقسیم مساله به اجزای کوچکتر، تعیین وابستگیها و روابط بین اجزا و استفاده از مدلسازی مناسب مانند نمودارهای UML
نامگذاری مناسب (Meaningful Naming)
انتخاب نامهای مناسب و مفهومی برای متغیرها، توابع، کلاسها و سایر اجزا بهمنظور فهم بهتر و کاهش ابهام.
مدیریت منابع (Resource Management)
بهرهگیری از مدیریت صحیح منابع مانند حافظه، پایگاهداده، فایلها و شبکه، بهمنظور جلوگیری از نشتی منابع و مشکلات امنیتی
اصول SOLID
استفاده از اصول طراحی شیءگرا مانند Single Responsibility Principle، Open/Closed Principle، Liskov Substitution Principle، Interface Segregation Principle و Dependency Inversion Principle
نگهداری و مستندسازی (Maintenance and Documentation)
ارائه توضیحات و مستندات جامع و دقیق در مورد قابلیتها، عملکرد و نحوه استفاده از کد برای سهولت در نگهداری و توسعه آینده
تست و اعتبارسنجی (Testing and Validation)
ایجاد و اجرای تستهای واحد و انتگرال برای اطمینان از صحت عملکرد کد و جلوگیری از وقوع خطاها
بهبود پیوسته (Continuous Improvement)
برنامهریزی و پیگیری مستمر کد و پیادهسازی بهترین روشها و الگوهای طراحی
این اصول و مبانی به همراه تجربه و مهارت تیم برنامهنویسی قطعا توسعه کد، بهبود کیفیت و کارآیی آن را تضمین میکنند.
اصول مهم شناختی در طراحی سایت
اصول مهم شناختی (Cognitive Principles) در طراحی سایت، بر اساس علوم شناختی و رفتاری انسان، به بهبود تجربه کاربری و درک بهتر محتوا و عملکرد سایت کمک میکنند. در زیر به برخی از این اصول اشاره میکنیم:
سادگی (Simplicity)
سایت باید ساده و آسان برای استفاده باشد. از طراحی ساده و منظم استفاده کرده و اجزای زائد را حذف کنید. همچنین، استفاده از راهنماها و عناصر مشخص برای هدایت کاربران در محتوا و عملکرد سایت مفید است.
قابلیت پیشبینی (Anticipation)
سایت باید قابلیت پیشبینی نیازها و انتظارات کاربران را داشته باشد. در طراحی، از الگوها و استانداردهای شناختهشده استفاده کنید تا کاربران بتوانند بهراحتی و با قابلیت پیشبینی اقدام کنند.
انطباق با عادت (Consistency)
استفاده از عناصر، الگوها و ساختاری که در سایت بهصورت مداوم تکرار میشوند، به کاربران کمک میکند تا به سرعتِ درکِ عملکرد سایت و ناحیههای مختلف آن را تسهیل کنند.
قابلیت به یاد آوردن (Memorability)
سایت باید قابلیت بهیادآوری و بازخوانی آسان را داشته باشد. استفاده از عناصر بصری ممتاز، استفاده از نامها و نمادها و ارائه اطلاعات در قالبی ساده و قابل درک کمک میکند تا کاربران بتوانند بهراحتی به سایت بازگردند.
انعطافپذیری (Flexibility)
سایت باید انعطافپذیری لازم را برای تعامل با نیازها و ترجیحات مختلف کاربران داشته باشد. به کاربران امکان بدهید تنظیمات شخصی، ناوبری مختلف و انتخابهای پویا را انجام دهند تا تجربه کاربری خود را سفارشیسازی کنند.
فراخوانی (Affordance)
طراحی عناصر و رابط کاربری باید به کاربران نشان دهد که چگونه باید با آنها تعامل کنند. استفاده از نمادها، رنگها و شکلهای منحصر به فرد کمک میکند تا کاربران به سرعت و درک آسانی از عملکرد عناصر داشته باشند.
با رعایت این اصول مهم شناختی میتوانید تجربه کاربری بهتری را در طراحی سایت خود ایجاد کرده و بازخورد مثبت کاربران را به دست آورید.
بهینهسازی سایت برای موتورهای جستجو
بهینهسازی سایت برای موتورهای جستجو (SEO) فرآیندی است که هدف آن افزایش دیدهشدن و رتبهبندی سایت در نتایج جستجوی ارگانیک (غیر پولی) موتورهای جستجو مانند گوگل است.
این فرآیند شامل اعمال تکنیکها و استراتژیهای مختلفی است که قابلیت دیدهشدن و فهرستبندی سایت توسط موتورهای جستجو را بالاتر میبَرد. در زمان طراحی سایت، باید تمام
کدنویسیها به نحوی نوشته شوند که در زمان سئو، به مشکل زیادی برنخورند. برخی از وظایف و تکنیکهای بهینهسازی سایت برای موتورهای جستجو عبارتاند از:
تحقیق و کلمات کلیدی: شناسایی و انتخاب کلمات کلیدی مرتبط با صنعت، محصولات یا خدمات شما که احتمالاً توسط کاربران جستجو میشوند.
بهینهسازی ساختار سایت: ایجاد ساختار منطقی و بهینه برای سایت شامل استفاده از لینکها، منوها و ناوبری مناسب که به موتورهای جستجو در فهرستبندی و فهم ساختار سایت کمک کند.
بهینهسازی محتوا: تولید محتوای با کیفیت و مرتبط با کلمات کلیدی شامل عنوانها، توضیحات متا، عناوین صفحات و محتوای متنی که در جستجوهای مرتبط نمایش داده میشود.
بهینهسازی تگها و عناصر فنی: استفاده از تگهای HTML مرتبط و بهینه شامل تگ عنوان (H1، H2 و تا H5، تگ ALT برای تصاویر و تگهای رباتیک Robots.txt و Sitemap.xml
بهینهسازی سرعت بارگذاری: بهبود زمان بارگذاری سایت از طریق بهینهسازی عکسها، فشردهسازی فایلها، بهینهسازی کش و استفاده از CDN شبکه توزیع محتوا
بهبود تجربه کاربری: ایجاد تجربه کاربری بیشتر از طریق طراحی ریسپانسیو، محتوای قابل خواندن، لینکهای داخلی و خارجی مناسب، فراخوان به اقدامها و سرعت بارگیری صفحات انجام میشود.
بهینهسازی برای موبایل: این موضوع به اطمینان از قابلیت نمایش و عملکرد صحیح سایت بر روی دستگاههای موبایل و تطبیق آن با استانداردهای موتورهای جستجو مربوط است.
بالابُردن امنیت سایت
بالابُردن امنیت سایت یکی از وظایف حیاتی تیم طراحی سایت است. امنیت سایت از اهمیت بسیاری برخوردار است، زیرا در صورت نقص امنیتی،
سایت قربانی حملات مخربی مانند هکرها، نفوذگران و نرمافزارهای مخرب میشود. برخی از وظایف و روشهای برای بالا بردن امنیت سایت عبارتاند از:
استفاده از رمزنگاری اطلاعات: استفاده از پروتکل HTTPS برای ارتقای امنیت ارتباطات و رمزنگاری اطلاعات محرمانه کاربران.
بهروزرسانی نرمافزارها و سیستم عامل: اطمینان از بهروزرسانی مداوم نرمافزارها و سیستم عامل سایت برای پوشش نقصهای امنیتی و ثبات سیستم.
استفاده از رمزهای قوی و امن: ایجاد رمزهای پیچیده و قوی برای حسابهای کاربری، پنل مدیریت و سرویسهای دیگر مرتبط با سایت.
مدیریت دسترسی: تعیین سطوح دسترسی برای کاربران و محدود کردن دسترسی به مناطق و امکانات حساس سایت.
پشتیبانی از نصب و راهاندازی مناسب: استفاده از تنظیمات امنیتی در سرور و سیستم مدیریت محتوا، بهروزرسانی نسخههای مختلف وردپرس و حذف افزونههای قدیمی و آسیبپذیر.
استفاده از ابزارهای امنیتی: استفاده از ابزارها و فایروالهای امنیتی برای شناسایی و جلوگیری از حملات و تهدیدات امنیتی.
پشتیبانی از پروتکلهای امنیتی: فعالسازی امکانات امنیتی مانند جلوگیری از حملات CSRF و XSS، فیلترینگ و ولیدیشن دادهها و اجرای احراز هویت قوی.
پشتیبانی از روشهای مانیتورینگ و آگاهی از حملات: نصب و پیکربندی سیستمهای مانیتورینگ امنیتی برای شناسایی و پیشگیری از حملات و هشداردهی در صورت وقوع.
آموزش و آگاهیبخشی کاربران: ارائه آموزشها و راهنماییهای مرتبط با امنیت به کارفرما و تشویق آنها به استفاده از رمزهای قوی و اعتبارسنجی دومرحلهای.
همچنین، بهینهسازی امنیت سایت باید بهصورت مداوم انجام شود و با بررسی و برطرفکردن نقاط ضعف و آسیبپذیریهای موجود، امنیت سایت را تضمین کند.
طراح سایت و سئو در زاهدان
طراحی سایت زاهدان
طراحی وب زاهدان
گروه فنی مهندسی وب تایلان
با مدیریت مهندس مهدی سندگل اکبری
با بیش از 5 سال تجربه و فعالیت در زمینه طراحی وبسایت (فروشگاهی,شرکتی,شخصی,...)و
دارای تیم متخصص فنی back-end,front-end
طراحی و تحلیل سیستم های زبان های برنامه نویسی php,پایگاه داده,c,c++,python,معماری کلاینت,دات نت
,javascript,css,html,sqlserver,jgure,Angular
تیم متخصص ساخت اپلیکیشین های موبایل (اندروید و ios)سئو و بهینه سازی سایت با بهره گیری از برترینو حرفه ای ترین متخصصان سئو
و با ارائه راهکار های نو آماده هر گونه همکاری در زمینه های مذکور می باشد .
تا شما را در داشتن یک کسب و کار اینترنتی پر رونق و سود آور یاری نماید هدف ما در وب تایلان ایجاد تحول در کسب و کار شماست
در واقع با داشتن وبسایت مشتریان شما متوجه می شوند که شما در کار خود چقدر جدی هستید
و از این طریق می توانید برتری خود را نسبت به رقبای تجاری به مشتریان نمایش دهید
ما درگروه وب تایلان
همه ی تلاش خود را می کنیم تا با ارائه مشاوره صادقانه و حرفه ای تمام جزئیات کلیدی کسب و کار شما را در داشتن یک کسب و کار اینترنتی موفق
برای ورود به بازار بزرگ تجارت الکترونیک یاری کنیم
توسعه دهنده صفحات وب
طراحی وب سایت های تخصصی با بروز ترین دانش در حوزه دیجیتال
ارائه مشاوره و راهکار های نوین در زمینه کسب وکار های آنلاین با توجه به شاخص های عملکرد کسب وکار
فروشگاهی /پزشکی/شرکتی/شخصی