ساخت ویدئو با هوش مصنوعی امروزه به لطف ابزارهای قدرتمندی که در این زمینه توسعه داده شده ممکن بوده و شما میتوانید بهواسطه بهرهگیری از هوش مصنوعی تبدیل محتواها را به اشکال مختلف انجام دهید. هوش مصنوعی کلیپ ساز نام دیگر این تکنولوژیهاست که البته دستهبندیهای مختلفی دارند. اگر نیاز به ساخت فیلم با هوش مصنوعی دارید، میتوانید به سراغ نامهایی بروید که در ادامه به آنها اشاره خواهیم کرد.
نحوه ساخت ویدئو با هوش مصنوعی
ساخت ویدئو با استفاده از هوش مصنوعی (AI) و ادیت آن یک فرایند پیچیده است که به شما امکان میدهد تا ویدئوهای خود را بهصورت خودکار ایجاد کنید.
در ادامه مراحل ساخت ویدیو با هوش مصنوعی آورده شده است.
1. انتخاب موضوع و محتوا
قبل از هر چیز در ساخت ویدئو با هوش مصنوعی باید تصمیم بگیرید که ویدئو درباره چه موضوعی باشد و چه محتوایی در آن نمایش داده شود. ممکن است ایدههای خود را بهصورت کلی در نظر بگیرید. ساخت ویدئو با AI حالا آغاز میشود.
2. تجمیع محتوا
ابزارهای هوش مصنوعی میتوانند اطلاعات مرتبط با موضوع شما را از منابع مختلف مثل مقالات، وبسایتها و پایگاههای داده جمعآوری کنند. این اطلاعات شامل متن، تصاویر و ویدئوها میشوند.
3. تولید متن و اسکریپت
سیستمهای هوش مصنوعی میتوانند متنها و اسکریپتهای موردنیاز برای ویدئو خود را ایجاد کنند. این متون میتوانند شامل معرفی، توضیحات، داستان و دیالوگها باشند.
4. انتخاب تصاویر و ویدئوها
با توجه به محتوای اسکریپت، سیستمهای هوش مصنوعی میتوانند تصاویر و ویدئوهای مرتبط را از منابع متنوعی انتخاب کنند. این تصاویر و ویدئوها میتوانند بهعنوان تصاویر پسزمینه یا تصاویر اصلی در ویدئو استفاده شوند.
5. تدوین و مونتاژ
سیستمهای هوش مصنوعی میتوانند متن، تصاویر و ویدئوها را با یکدیگر ترکیب کرده و ویدئوی نهایی را ایجاد کنند. این فرایند شامل برش ویدئوها، اضافهکردن انتقالات و افکتهای ویژه و ایجاد ترتیب مناسب صحنهها است.
6. افزودن صدا و موسیقی
شما میتوانید موسیقی و صداهای متناسب با ویدئو خود را افزوده و تنظیم کنید. این میتواند توسط نرمافزارهای تخصصی یا همچنین با استفاده از هوش مصنوعی انجام شود.
7. پیشنمایش و تنظیمات نهایی
قبل از انتشار ویدئو، آن را پیشنمایش کنید تا از کیفیت و تنظیمات نهایی اطمینان حاصل کنید. میتوانید عناصر مختلف را ویرایش و تنظیم کنید تا ویدئو بهصورت دقیقاً مطابق تصورتان باشد. ساخت ویدئو با AI را در ادامه بیشتر توضیح خواهیم داد.
ابزارهای ساخت ویدئو با هوش مصنوعی
ساخت محتوای ویدئویی برای کسبوکارها و خالقان محتوا ضروری است تا در این محیط بصری بسیار رقابتی به رقابت بپردازند. گزارشها نشان دادهاند که بیش از ۸۰٪ از ترافیک آنلاین، ترافیک ویدئویی است و تعداد روزبهروز افرادی که ویدئو را نسبت به سایر اشکال محتوای آنلاین مانند متن و تصاویر ترجیح میدهند در حال افزایش است. این ابزار هوش مصنوعی ساخت کلیپ میتواند در این مسیر به شما کمک کند.
اغلب پابلیشرهای آنلاین برای دسترسی به مخاطبان از شبکههای اجتماعی استفاده میکنند و محتوای ویدئویی نسبت به سایر انواع محتواهای آنلاین، دسترسی طبیعی بیشتری را فراهم میکند. درعینحال، ساخت و انتشار محتوای ویدئویی به طور سنتی زمانبر و هزینهبر بوده اما ساخت ویدئو با AI این کار را آسان کرده است.
ابزار ساخت ویدئو با هوش مصنوعی Pictory
Pictory بهعنوان نماینده ساخت ویدئو با AI یک پلتفرم تولید و ویرایش ویدئو و انیمیشنی با استفاده از هوش مصنوعی است که به شما امکان میدهد بهراحتی ویدئوهای با کیفیت بالا ایجاد و ویرایش کنید. این ابزار بسیار مناسب برای تبدیل پستهای وبلاگی شما به ویدئوهای جذاب است تا بتوانید آنها را در رسانههای اجتماعی یا وبسایت خود به نمایش بگذارید. این ویژگی عالی برای وبلاگنویسان شخصی و شرکتها است که به دنبال افزایش تعامل و کیفیت محتوا هستند. Pictory بهعنوان یک پلتفرم ابرقدرت فعالیت میکند و بهراحتی بر روی هر کامپیوتری قابلدسترسی است.

این ابزار ساخت ویدئو با هوش مصنوعی به شما این امکان را میدهد که ویدئوها را بر اساس مقالات یا اسکریپتها ساخته و ویرایش کنید، حلقههای ویدئویی جذاب و شیرینی بسازید و حتی ویدئوها را بهصورت خودکار زیرنویس و خلاصه کنید. استفاده از Pictory بسیار ساده است و تنها چند دقیقه زمان میبرد تا به شما نتایج حرفهای را ارائه دهد. این ابزار به شما کمک میکند تا مخاطبان خود را افزایش داده و برند خود را بهبود بخشیده و به شکل مؤثرتری با مخاطبانتان ارتباط برقرار کنید. ساخت ویدئو با هوش مصنوعی با گوشی نیز به لطف نسخه وب این ابزارها ممکن است.
پیشنهاد مطالعه: بالا بردن کیفیت عکس با هوش مصنوعی
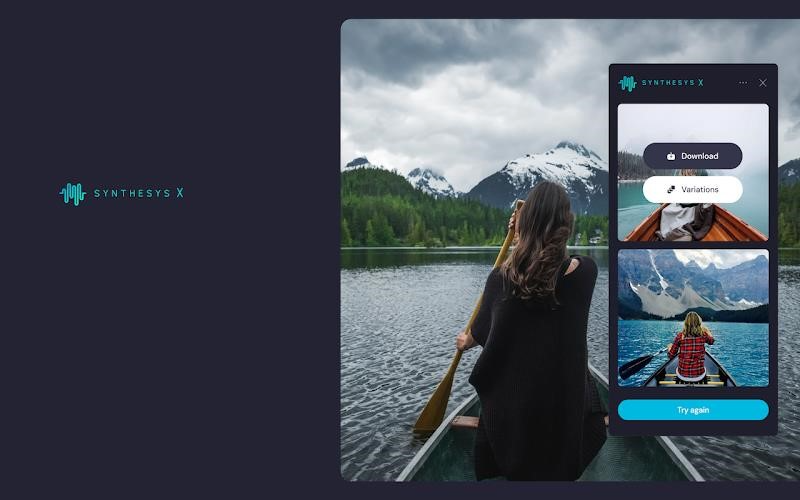
ابزار ویدیو ساز هوش مصنوعی Synthesys
Synthesys یک شرکت پیشرو در توسعه الگوریتمهای تبدیل متن به صدا و ویدئوها برای استفاده تجاری است. هدف اصلی این شرکت این است که به شما کمک کند تا بهراحتی محتوای ویدئویی خود را ایجاد و تولید کنید. از جمله ویدئوهای توضیحی و آموزشی برای محصولات و خدماتتان که این کار را در عرض چند دقیقه انجام دهید. Synthesys بر اساس فناوری Text-to-Video یا همان TTV خود عمل میکند که به شما این امکان را میدهد تا اسکریپتها و متنهای مختلف را به ویدئوهای پویا تبدیل کنید.

سازندگان و شرکتها میتوانند ازابزار ساخت ویدئو با هوش مصنوعی Synthesys برای ایجاد ویدئوها با استفاده از فناوری همگامسازی لب (Lip Sync) از AI استفاده کنند، بدون نیاز به دوربین یا تیم فیلمبرداری. تنها کافی است که یک آواتار را انتخاب کنید و اسکریپت موردنظر خود را به یکی از بیش از 140 زبان موجود تایپ کنید. در نهایت، این ابزار ویدئوهای با کیفیت بالا را تولید میکند. تبدیل متن به ویدئو یکی از کلیدیترین امکانات آن است. ساخت ویدئو با AI و قابلیتهای این ابزار آسان است.
مزایای دیگر Synthesys شامل پشتیبانی از بیش از 140 زبان و 254 سبک منحصربهفرد، مناسب برای ایجاد ویدئوهای توضیحی، آموزش الکترونیکی، محتوای رسانههای اجتماعی و توضیحات محصول میشود.
ابزار فیلم ساز هوش مصنوعی Synthesia
در پاسخ به این سوال که چگونه با هوش مصنوعی ویدئو بسازیم به سراغ ابزار محبوب دیگر میرویم. Synthesia یکی از پیشروهای تولید ویدئو با هوش مصنوعی است که به شما این امکان را میدهد تا بهسرعت ویدئوهای با استفاده از آواتارهای هوش مصنوعی ایجاد کنید. این پلتفرم شامل بیش از 60 زبان مختلف، انواع مختلف قالبهای ویدئو، یک ابزار ضبط صفحه، کتابخانه رسانه و ویژگیهای بسیار دیگر میشود.
شرکتهای بزرگی همچون گوگل، نایک، رویترز و بیبیسی از Synthesia بهره میبرند و اپلیکیشن مذکور یک انتخاب ایمن و مطمئن است. استفاده از Synthesia به شما نیازی به تجهیزات ویدئویی پیچیده یا مکانهای فیلمبرداری نمیدهد. شما میتوانید بیش از 70 آواتار هوش مصنوعی متنوع انتخاب کنید و حتی یک آواتار اختصاصی هوش مصنوعی برای برند خود ایجاد کنید. بهعلاوه شما میتوانید آواتارهای خود را نیز طراحی و ایجاد کنید.

این پلتفرم به شما این امکان را میدهد که بهراحتی صداهای منسجم و حرفهای را دریافت کرده و با ویرایش آسان آنها، صداگذاریهای خود را سفارشی کنید. همچنین با بیش از 50 قالب از پیشطراحیشده، میتوانید در عرض چند دقیقه ویدئوهای با کیفیت بالا تولید کنید. Synthesia با بیش از 70 آواتار هوش مصنوعی، پشتیبانی بیش از 65 زبان، تنوع وسیعی از قالبهای ویدئویی و امکان دسترسی به کتابخانه رسانه رایگان، یک ابزار قدرتمند برای ایجاد ویدئوهای خلاقانه و جذاب است. ساخت ویدئو با AI از هر زمانی آسانتر است.
ابزار ساخت فیلم Deepbrain AI
اگر نیاز به ساخت ویدئو با AI دارید میتوانید از یک تکنولوژی عالی دیگر در این رده استفاده کنید. Deepbrain AI یک پلتفرم قدرتمند هوش مصنوعی است که به شما امکان ایجاد آسان و سریع ویدئوهای تولید شده توسط هوش مصنوعی را ارائه میدهد که کمکی بسیار مهم برای ایجاد محتواهای تصویری و ویدئوهای جذاب است. با استفاده از این ابزار میتوانید بهسادگی اسکریپتهای خود را آماده کرده و با استفاده از ویژگی Text-to-Speech بهسرعت اولین ویدئوی هوش مصنوعی خود را در زمان کمتر از 5 دقیقه ایجاد کنید.
برای شروع، فرایند در کار با ابزار ساخت ویدئو با هوش مصنوعی دیپ براین به سه مرحله ساده تقسیم میشود:
- ابتدا، یک پروژه جدید ایجاد کنید. شما میتوانید با استفاده از الگوهای PPT خود یا انتخاب یکی از قالبهای آماده شروع کنید.
- سپس اسکریپت موردنظر خود را بهصورت دستی تایپ کرده یا از متنهای موجود کپی و جایگذاری کنید. اگر از محتوای PPT استفاده میکنید آن بهصورت خودکار وارد میشود.
- در مرحله آخر، زبان مناسب و مدل هوش مصنوعی را انتخاب کنید و ویرایش نهایی را انجام دهید سپس ویدئوی تولید شده را صادر کنید. ساخت ویدئو با AI تمام است.

Deepbrain AI دارای مزایایی چون امکان سفارشیسازی آسان یک آواتار هوش مصنوعی که به بهترین نحو با برند شما هماهنگ میشود، رابط کاربری بسیار بینایی که برای مبتدیان نیز بسیار آسان قابلاستفاده است، این سیستم صرفهجویی زمانی قابلتوجه در ایجاد و ویرایش ویدئوها و همچنین کاهش هزینهها در تمام فرایند تولید ویدئو را ارائه میدهد. این ابزار میتواند به شما کمک کند تا بهسرعت و با کیفیت ویدئوهای تولیدی خود را ایجاد و به اشتراک بگذارید.
ابزار ویدیو ساز با هوش مصنوعی InVideo
InVideo وبسایت عالی و حرفهای برای تولید و ویرایش ویدئوهای بازاریابی و توضیحدهنده است که به شما این امکان را میدهد تا بهراحتی و با کمترین پیچیدگی و تجربه پیشین، ویدئوهای با کیفیت بالا ایجاد کنید. سیستم نرمافزاری InVideo توانایی ایجاد ویدئوها از متن ورودی را داراست و به شما این فرصت را میدهد تا در عرض چند دقیقه ویدئوهای حرفهای را ایجاد کنید. این ابزار مجموعهای از قالبها و تمپلیتهای طراحی شده و متحرک را فراهم میکند که میتوانید از آنها برای ایجاد ویدئوهای متنوع استفاده کنید.
برای استفاده از InVideo، نیازی به داشتن پیشزمینه تخصصی در ویرایش ویدئو ندارید. تنها کاری که باید انجام دهید، واردکردن متن موردنظر خود، انتخاب بهترین الگو یا سفارشیسازی قالب ویدئویی خود و در نهایت دانلود ویدئوی تمام شده است. همچنین محتوای ویدئویی را میتوانید بهسرعت در شبکههای اجتماعی مانند یوتیوب، اینستاگرام و فیسبوک به اشتراک بگذارید.

بسیاری از کسبوکارها و کاربران InVideo را برای توسعه ویدئوهای تبلیغاتی، ارائهها، توضیحات ویدئویی، نمایش اسلاید و حتی میمها بهعنوان ابزاری مفید انتخاب میکنند. این ابزار به شما امکان میدهد تا بهسرعت و با کیفیت ویدئوهای جذاب و متنوع را ایجاد کنید و با مخاطبان خود ارتباط برقرار کنید. اگر قصد ساخت ویدئو هوش مصنوعی برای youtube را دارید این گزینه انتخاب خوبی است.
ابزار ساخت ویدئو با هوش مصنوعی Neural Frames
Neural Frames یک پلتفرم قدرتمند با هوش مصنوعی است که به شما امکان میدهد بهراحتی و بدون نیاز به تجربه قبلی در ویرایش ویدئو، ویدئوهای موسیقی ایجاد کنید. این پلتفرم با ادغام موسیقی و ویدئو، تجربهای جذاب و منحصربهفرد را ایجاد میکند.

ویژگیهای اصلی Neural Frames:
ویژگیهای اصلی این پلتفرم ساخت ویدئو با هوش مصنوعی عبارتند از:
- آپلود موسیقی: شما میتوانید بهسادگی قطعه موسیقی خود را بارگذاری کنید تا بهعنوان پایه و مبنا برای ویدئوهایتان استفاده شود.
- تبدیل Prompts به ویدئو: Neural Frames قادر به تبدیل Prompts (پیشنهادها و دستورات متنی) به ویدئوهای زیبا و خلاقانه است. این به شما امکان میدهد تا ایدههای خود را به ویدئوهای تصویری تبدیل کنید.
- تولید انیمیشن با هوش مصنوعی: این پلتفرم از هوش مصنوعی برای تولید انیمیشنهای جذاب استفاده میکند. شما میتوانید بهسادگی انیمیشنهای خود را ایجاد و به ویدئوهایتان اضافه کنید.
- بدون نیاز به تجربه ویرایش ویدئو: یکی از مزیتهای اصلی Neural Frames این است که برای استفاده از آن نیازی به تجربه پیچیده در ویرایش ویدئو نیست. این پلتفرم به شما ابزارها و امکاناتی ساده و کارآمد را ارائه میدهد.
- شناسایی ویژگیهای موسیقی: این ابزار قادر به شناسایی ویژگیهای موسیقی مانند ریتم و ظرافتهای ساز است و این اطلاعات را برای تعریف زیباییشناسی ویدئوهای شما به کار میبرد.
با استفاده از Neural Frames، شما میتوانید بهسادگی ویدئوهای موسیقی و انیمیشنهای هوش مصنوعی با کیفیت بالا ایجاد کنید و تجربه جذابی را به تماشاگرانتان ارائه دهید. این پلتفرم مناسب برای هنرمندان موسیقی، ایجادکنندگان محتوا، و هر کسی است که به دنبال ایجاد ویدئوهای خلاقانه و متنوع هستند.
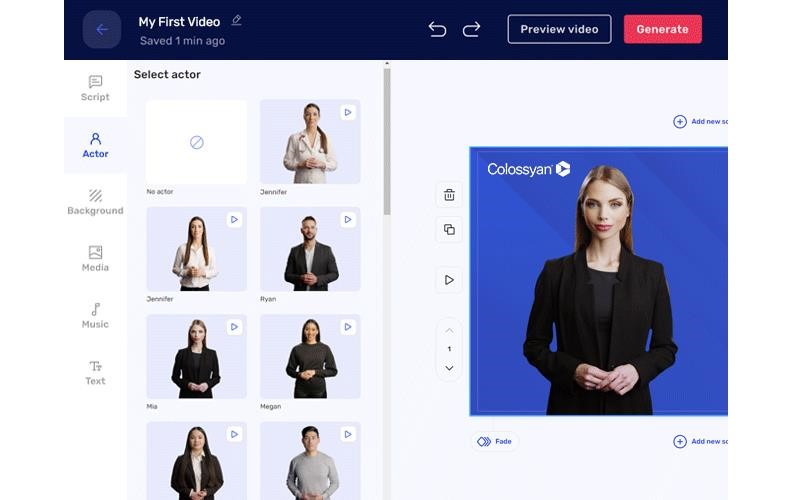
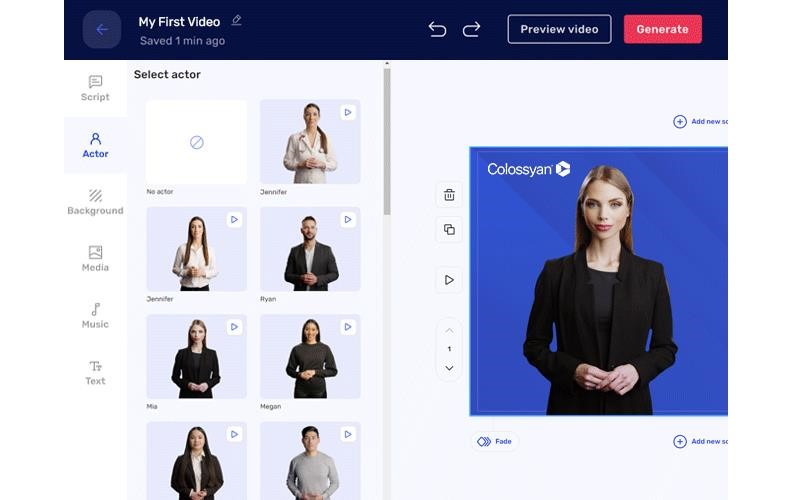
ابزار Colossyan
اگر نیاز به ابزارهای بیشتر برای ساخت ویدئو با AI دارید این گزینه هم انتخاب خوبی است. Colossyan یک ابزار تولید ویدئو با قابلیتهای هوش مصنوعی است که به شما این امکان را میدهد که ویدئوهایی را با کیفیت بالا و به شکل کاملاً سفارشی ایجاد کنید. یکی از ویژگیهای برجسته آن اضافهکردن زیرنویس به ویدئوهای شما است. این ویژگی به شما امکان میدهد تا متنهای توضیحی یا ترجمههای موردنیاز را به ویدئوهایتان اضافه کنید تا مخاطبان شما بهتر متوجه محتوای ویدئو شوند.
همچنین با Colossyan، شما میتوانید لهجههای مختلف را به ویدئوهایتان اعمال کنید. این به معنای این است که میتوانید ویدئوهای خود را با صداها و لهجههای متفاوتی اجرا کنید که این میتواند تجربه مخاطبان را جذابتر کند. ویژگی دیگری که Colossyan ارائه میدهد، امکان افزایش پیامهای ویدئویی است. با استفاده از این قابلیت، شما میتوانید متنها یا توضیحات مربوط به محتوای ویدئو را به ویدئو اضافه کنید و آنها را با صداهای انسانی بهصورت دلخواه تلفظ کنید.
از سوی دیگر Colossyan از ترجمه خودکار نیز پشتیبانی میکند. این به شما امکان میدهد تا محتوای ویدئوهای خود را به زبانهای مختلف ترجمه کنید تا به مخاطبان بینالمللی دسترسی به محتوای شما داشته باشند. در انتها لازم به توضیح است که Colossyan ابزاری قدرتمند و چندوجهی است که به شما اجازه میدهد تا ویدئوهای خود را به شکلی کاملاً سفارشی، جذاب و چندزبانه ایجاد کنید.
هوش مصنوعی فیلم ساز HeyGen
این سیستم هوش مصنوعی نیز یک پلتفرم ویدئویی قدرتمند است که با استفاده از هوش ماشین، به شما امکان میدهد ویدئوهای تجاری جذاب و حرفهای بسازید. این پلتفرم ابزاری متنوع و کارآمد ارائه میدهد که به شما کمک میکند تا بهسادگی و با کمترین زمان و تلاش، ویدئوهای با کیفیت بالا بسازید.
امکانات و ویژگیهای مهم HeyGen:
امکانات و ویژگیهای مهم ابزار ساخت ویدئو با هوش مصنوعی HeyGen عبارتند از:
- تبدیل متن به ویدئو: شما میتوانید بهسرعت متن موردنظر خود را تایپ کرده یا متن موجود را آپلود کنید سپس HeyGen با استفاده از هوش مصنوعی، آن را به یک ویدئوی حرفهای تبدیل میکند.
- آواتار سفارشی: این پلتفرم به شما امکان میدهد تا صدای واقعی خود را ضبط کرده و بهعنوان آواتار شخصی در ویدئوهای خود استفاده کنید. این ویژگی به شما امکان میدهد تا ویدئوهای شخصیتر و جذابتری ایجاد کنید.
- گستردگی صداها: با بیش از 300 صدای مختلف در بیش از 40 زبان محبوب، شما میتوانید صدای موردنظر خود را برای آواتار یا ویدئوهای خود انتخاب کنید. این تنوع به شما امکان میدهد تا ویدئوهای چندزبانه و چندفرهنگی بسازید.
- سفارشیسازی ویدئوها: HeyGen به شما این امکان را میدهد که ویدئوهای خود را با ترکیب چندین صحنه، افزودن موسیقی متناسب با موضوع ویدئو و حتی تعویض چهره در فیلمها و عکسها سفارشیسازی کنید.
- موسیقی: شما میتوانید موسیقی موردعلاقه خود را انتخاب کرده و یا موسیقی خود را آپلود کنید تا ویدئوهای خود را با یک لمس، حرفهایتر کنید.
- انتقال متن به ویدئو: HeyGen به شما این امکان را میدهد که متنهای مختلف را به ویدئوهای خود اضافه کنید از جمله پاراگرافها و بازنویسیها.

با استفاده از HeyGen، شما میتوانید بهسادگی و بدون نیاز به تجربه حرفهای در تولید ویدئو، ویدئوهای تبلیغاتی، آموزشی، تبلیغات شبکههای اجتماعی و بسیاری دیگر ایجاد کنید. این پلتفرم ابزاری مفید برای تبدیل ایدههایتان به ویدئوهای واقعی و جذاب است.
Google colab stable diffusion
Google Colab Stable Diffusion یک محصول از مؤسسه Stability AI است که به شما امکان میدهد با استفاده از تکنولوژی Stable Diffusion، ویدئوهای با کیفیت بالا ایجاد کرده و آنها را بهراحتی و با استفاده از تصاویر تولید شده توسط این تکنولوژی انتقال دهید. این پروژه بهعنوان Deforum Stable Diffusion عرضه شده و یک نسخه تخصصی از این تکنولوژی است.
برای شروع استفاده از این پروژه، شما میتوانید به وبسایت Beta.DreamStudio.ai مراجعه کرده و ثبتنام کنید. یکی از ویژگیهای جالب این پروژه این است که افراد با هر سطح مهارت یا تخصصی میتوانند از آن استفاده کنند. این ویژگی به شما امکان میدهد تا بدون نیاز به دانش عمیق در زمینه تولید ویدئوها از این ابزار نرمافزاری منبعباز و جامعهمحور استفاده کنید.
در صورت تمایل به مشارکت در پروژه، توسعهدهندگان همیشه به پذیرش مشارکتهای جدید علاقهمند هستند. خط لوله تولید ویدئوهای پخش پایدار Deforum به شما امکان میدهد تا بدون نیاز به دسترسی به GPU، شبیهسازیهای کاملی را انجام داده و ویدئوهای خود را بهبود دهید.
Veed.io برای ساخت فیلم با هوش مصنوعی
VEED.io یک پلتفرم ویرایش ویدئو آنلاین است که به شما امکان میدهد بهسادگی و بدون نیاز به تجربه عمیق در ویرایش ویدئو، ویدئوهای با کیفیت بالا ایجاد کنید. این پلتفرم از هوش مصنوعی برای تسهیل ویرایش و تولید ویدئو استفاده میکند و برای افرادی با هر سطح مهارت کامپیوتری از مبتدی تا حرفهای مناسب است. ساخت ویدئو با AI این پلتفرم بسیار سریع انجام میشود.

ویژگیهای اصلی VEED.io
ویژگیهای اصلی این پلتفرم عبارتند از:
- سفارشیسازی ویدئو: شما میتوانید متن، فونت، رنگ، موسیقی و موارد دیگر را در ویدئوهای خود سفارشی کنید. این امکان به شما این اجازه را میدهد تا ویدئوهایی با طراحیهای منحصربهفرد و خلاقانه ایجاد کنید.
- تمهای متنوع: io تمهای مختلفی را ارائه میدهد که شما می توانید پیامهای خود را با استفاده از فیلمها منتقل کنید. این تمها به شما انعطاف بیشتری در ایجاد محتوای ویدئویی میدهند.
- ویرایش آسان: شما بدون نیاز به تجربه قبلی در ویرایش ویدئو میتوانید با io ویدئوهای خود را ویرایش کنید. این پلتفرم ابزارهای ساده و مفهومی برای ویرایش ویدئو ارائه میدهد.
- عدم نیاز به دانلود: io بهعنوان یک اپلیکیشن آنلاین عمل میکند، بنابراین شما نیازی به دانلود و نصب نرمافزار ندارید. میتوانید مستقیماً در مرورگر وب خود با پلتفرم کار کنید.
اگر شما به دنبال یک ابزار ساده و کارآمد برای ویرایش ویدئو و ایجاد محتوای ویدئویی با کیفیت هستید VEED.io یک گزینه عالی است. بهویژه برای کسانی که تازهکار هستند یا زمان کمی برای ویرایش ویدئو دارند.
گروه فنی مهندسی وب تایلان
مهندس مهدی سندگل اکبری
طراح سایت و سئو در زاهدان
توسعه دهنده صفحات وب
طراحی وب سایت های تخصصی با بروز ترین دانش در حوزه دیجیتال
ارائه مشاوره و راهکار های نوین در زمینه کسب وکار های آنلاین با توجه به شاخص های عملکرد کسب وکار
فروشگاهی /پزشکی/شرکتی/شخصی
 09910641171
09910641171
 09156711645
09156711645
 09305641338
09305641338







 نرمافزار Axure یک ابزار چندکاره برای ساخت و طراحی wireframe، نمونههای اولیه (prototyping)، انواع دیاگرام، نقشه سفر مشتری و مهمتر از همه رابط کاربری وبسایتها و اپلیکیشنها است.
نرمافزار Axure یک ابزار چندکاره برای ساخت و طراحی wireframe، نمونههای اولیه (prototyping)، انواع دیاگرام، نقشه سفر مشتری و مهمتر از همه رابط کاربری وبسایتها و اپلیکیشنها است. اینویژن استودیو (Invision Studio) نرمافزار دیگری با قابلیتهای متنوع است که در طراحی UI هم کاربرد دارد. طراحی ریسپانسیو بدون کد نویسی، طراحی آسان اینتراکشن، تغییر سایز و ابعاد هوشمند تصاویر، پنل طراحی انیمیشن پیشرفته و جابجایی سریع بین حالت تاریک و روشن از ویژگیهای جالب این ابزار است.
اینویژن استودیو (Invision Studio) نرمافزار دیگری با قابلیتهای متنوع است که در طراحی UI هم کاربرد دارد. طراحی ریسپانسیو بدون کد نویسی، طراحی آسان اینتراکشن، تغییر سایز و ابعاد هوشمند تصاویر، پنل طراحی انیمیشن پیشرفته و جابجایی سریع بین حالت تاریک و روشن از ویژگیهای جالب این ابزار است.
 اپلیکیشن فریمر اکس (Framer X) تحت وب است و بدون نیاز به نصب میتوانید در هر جایی و روی هر رایانهای طراحی یو آی انجام دهید و پروژههای خود را در لحظه ویرایش کنید. بعد از عضویت یک پنل کاربری در اختیار شما قرار میگیرد که میتوانید تا ۳ پروژه را به صورت رایگان روی آن اجرا کنید.
اپلیکیشن فریمر اکس (Framer X) تحت وب است و بدون نیاز به نصب میتوانید در هر جایی و روی هر رایانهای طراحی یو آی انجام دهید و پروژههای خود را در لحظه ویرایش کنید. بعد از عضویت یک پنل کاربری در اختیار شما قرار میگیرد که میتوانید تا ۳ پروژه را به صورت رایگان روی آن اجرا کنید. ماول هم فقط نسخه تحت وب دارد. ویژگی اصلی مارول سادگی و آماده بودن بسیاری از المانهای مورد نیاز است. بدون دانش فنی هم میتوانید از قالبهای آماده شده برای طراحی استفاده کنید.
ماول هم فقط نسخه تحت وب دارد. ویژگی اصلی مارول سادگی و آماده بودن بسیاری از المانهای مورد نیاز است. بدون دانش فنی هم میتوانید از قالبهای آماده شده برای طراحی استفاده کنید.