
قبل از توسعه طراحی سایت
و موبایل پیشرفته، دنیای طراحی گرافیک بسیار برش و خشک بود. با چاپ که رسانه غالب است، طرح ها (و فونت های مورد استفاده درون آنها) دقیقا همانطور که یک طراح در نظر داشت
آنها را مشاهده کرد مشاهده شد. نسخه چاپی طراحان را کنترل کاملی بر پوسته ها، فونت ها، ابعاد و فرمت گذاشت. در دنیای طراحی وب و موبایل، چیزهایی که کمی پیچیده تر می شوند
چیزهای بیشتری برای طراحان وب وجود دارد که هنگام ایجاد یک وب سایت یا طراحی برنامه تلفن همراه، از جمله:
ثبات:
افراد طراحی های مختلف را بر روی دستگاه های مختلف، صفحه نمایش ها و مرورگرها مشاهده می کنند، بنابراین نیاز به اطمینان از اینکه سایت ها و برنامه ها در سراسر هیئت مدیره یکسان هستند اطمینان حاصل شود.
کارایی:
اندازه فایل های طراحی صفحات وب می تواند زمان بارگذاری صفحه را کاهش دهد، که به نوبه خود منجر به افزایش میزان بازدهی می شود. اگر عناصری از یک طراحی به عنوان یک فایل تصویری به جای متن به عنوان یک لایه بارگذاری شود، می تواند یک بار بارگیری سایت را نیز افزایش دهد.
وضوح:
برخی از طرح ها و فونت ها در اندازه های مختلف صفحه نمایش و عملکرد خرج کردن و زوم در مرورگر تلفن همراه مدرن اندازه گیری نمی کنند و به خوبی جواب نمی دهند.
دسترسی:
اگر یک طراح از یک فونت غیر از یک فونت پایه و ایمن وب استفاده کند، احتمال این است که آن بر روی هر کامپیوتر خارج از آن نصب نشود. این به این معنی است که طراحی ممکن است به یک فونت متفاوت و قابل دسترس پیش فرض بپردازد و به نظر شما متفاوت باشد.
رتبه موتور جستجو: بعضی از طراحان نوع را به یک تصویر تبدیل می کنند تا اطمینان حاصل شود که همانطور که می خواهند نمایش داده می شود، که می تواند SEO را تحت تاثیر قرار دهد. اگر جنبه های بیشتری از طراحی وب سایت شما به عنوان تصاویر / لوگو بارگیری شوند، آنها برای موتورهای جستجو کمتر از متن قابل خواندن هستند، که می تواند رتبه را تحت تأثیر قرار دهد.
برای رفع تمام این نقاط درد، فونت های وب توسعه داده شدند، و طراحان اجازه می دادند از فونت های سفارشی استفاده کنند که در رایانه ها در دسترس نیستند و در عین حال اطمینان
از اینکه طراحی آنها در حال حاضر، حدود 65 درصد از سایت ها از یک فونت سفارشی استفاده می کنند و با استفاده از فونتهای وب سفارشی مهارت خاصی برای اطمینان حاصل می شود
بیایید کمی عمیق تر به فونت وب و نحوه کار آنها بپردازیم
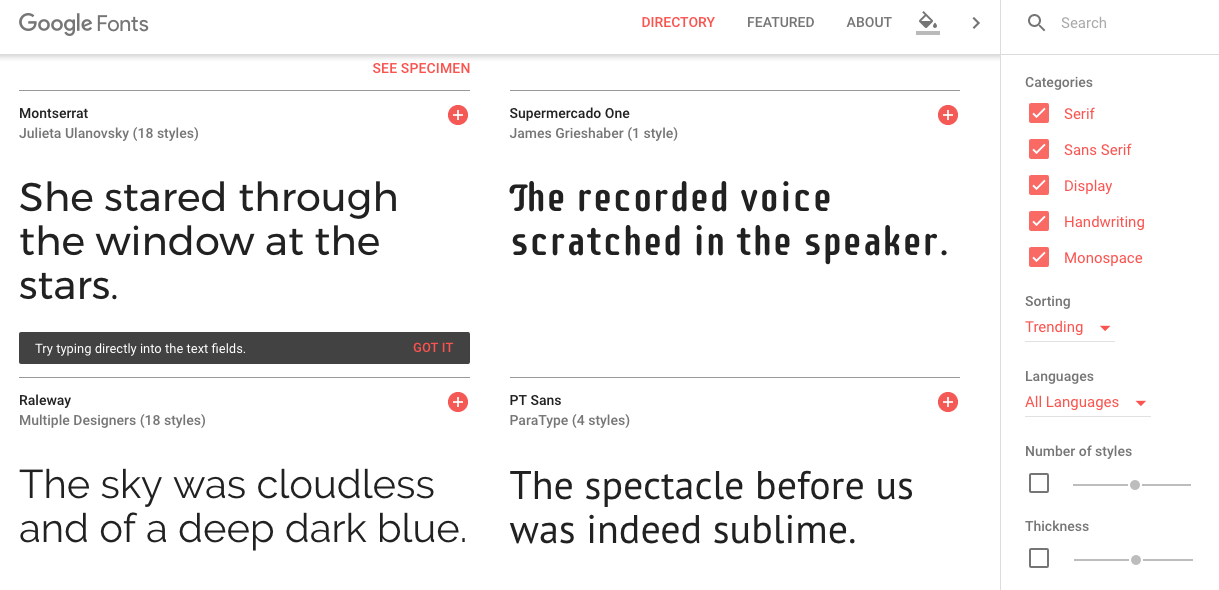
فونتهای وب چیست؟
کامپیوترها با فونت های استاندارد نصب شده محلی، “فتوشاپ سیستم” وب ایمن مانند Arial، Times New Roman و Garamond می آیند
هنگامی که یک وب سایت یا برنامه در آن دستگاه با استفاده از یکی از آن فونت های سیستم فراخوانی می شود، آن کامپیوتر آن را تشخیص می دهد و هیچ مشکلی ندارد
اما چه اتفاقی می افتد زمانی که یک طراح می خواهد یک طراحی با یک فونت سفارشی یا کمتر شناخته شده ایجاد کند که بر روی آن نصب نشده باشد، می گویند:
یکی در دسترس در Typography.com، فونت های گوگل، Fontsquirrel یا Adobe Typekit است؟ اگر این فونت بر روی یک رایانه نصب نگردد، شانس آن نمایش داده نمی شود
و شما از طراحی نامطلوب و طراحی گرافیک با دقت طراحی شده ای که در سایت خود قرار داده اید را از دست خواهید داد. هنگامی که یک طراح می خواهد استفاده کند یکی از این فونت های سفارشی
آنها می توانند از یک فونت وب استفاده کنند – یک فونت که لازم نیست بر روی کامپیوتر نصب شود، زیرا از طریق یک سرور که در آن فایل میزبان است، قابل دسترسی است
از آنجا، فونت آن را فراخوانی می کند و در مرورگر بارگذاری می شود که می توان آن را چگونه طراح در نظر گرفت.

در طول سالها، فونت ها برای استفاده در صفحات وب، با فشرده سازی بهبود یافته (برای اندازه فایل های کوچکتر و زمان بارگیری سریعتر) و ابرداده ها، اصلاح شده و بهینه شده است.
چهار نوع از فونت های وب برای شناختن وجود دارد: اولین و رایج ترین TrueType Font (TTF)؛ قالب فونت وب (WOFF)، به طور خاص برای استفاده در صفحات وب توسعه یافته است
WOFF2 با فشرده سازی بهبود یافته و Embedded OpenType (EOT). هنگامی که یک فونت را برای استفاده در یک طرح (برخی از آنها منبع باز، اما بعضی از آنها نیاز به مجوز برای استفاده از آنلاین) را دانلود کرده
یا خریداری کرده اید، می توانید آن را به یکی از انواع فوق فونت های وب تبدیل کنید، به عنوان مثال WOFF یا WOFF2. این را می توان از طریق یک سایت که مستلزم اثبات گواهینامه است
فراهم می کند و سپس بسته های فونت را با آن قالب ها فراهم می کند. همه اینها به CSS سایت کد گذاری شده است، اما این فریب نیست و چند چیز وجود دارد برای در نظر گرفتن سازگاری مرورگر، رندر کردن سرعت و در دسترس بودن
چطوری فونت وب کار می کند؟
تمام وبسایتها با CSS (ورقهای سبک کلاسیک) طراحی شدهاند که به مرورگر نحوه نمایش تمامی عناصر بصری مانند فاصله، رنگ، بافت و فونت را نشان می دهد.
به طور معمول، یک فونت با یک برچسب فونت در CSS نشان داده شده است، بنابراین مرورگر می داند که چگونه هدر ها و بخش های مختلف متن را درمان کند.
یک طراح می تواند CSS را یک سلسله مراتب از فونت در صورتی که فونت یک فونت در دسترس نیست، به جای آن دیگری نمایش داده شود، همیشه در پایان بدون سانسور در زیر نشان داده شده است
font-family: \ “Source Sans Pro \ “، \” Helvetica Neue \ “، sans-serif؛
در این سلسله مراتب، اگر یک فونت در یک رایانه در دسترس نباشد، مرورگر فونت بعدی را به صورت خط، بر روی و در ، به فونت موجود در پایین ترین سطح در آن کامپیوتر، بدون سرف
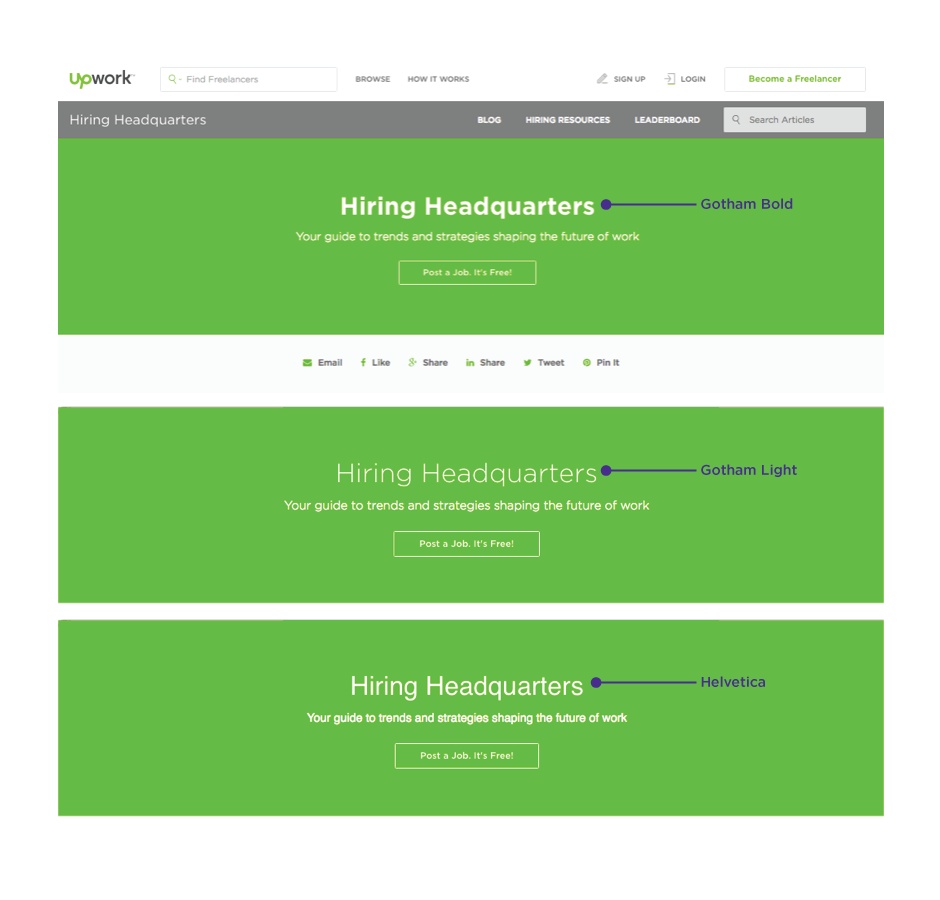
به عنوان مثال، در زیر دفتر صفحه اصلی استخدام همانطور که طراحی شده بود، با Gotham Bold. اگر Gotham Bold در دسترس نباشد، در Gotham Light ظاهر خواهد شد
اگر این فونت در دسترس نیست، به طور پیشفرض به Helvetica، سپس Arial، و سپس بدون سرف به طور پیش فرض.

با استفاده از فونتهای وب که می توانند به صورت محلی میزبان باشند، بر روی یک سرور شخص ثالث یا از طریق ارائه دهنده مانند فونت های Google یا Typekit دسترسی پیدا کنند،
طراحان از یک عبارت “font-face” در CSS برای فراخوانی یک فونت وب استفاده می کنند. هر فایل فونت شامل تمام گزینه ها، از نور، کج، طبیعی، جسور و اضافی جسور،
و غیره و مجموعه های اضافی برای پذیرش زبان های خارجی است.
چند مورد در هنگام استفاده از فونت های وب مورد توجه قرار گیرد
فونت وب عالی است که می تواند عملکرد، رتبه بندی را افزایش دهد و هماهنگی نام تجاری ایجاد کند. اما در مورد استفاده از این تکنولوژی چندین چیز وجود دارد:
شما می خواهید یک فونت مطمئن امنیتی وب را در CSS خود نشان دهید. در CSS، ایجاد یک ستون فونت، یک فونت را برای بلوک های متن مختلف اختصاص خواهد داد،
اما همچنین میراث و فونت پشتیبان را نشان می دهد. در صورتی که مرورگر فونت انتخابی شما را پشتیبانی نمی کند یا سرور ارائه دهنده فونت،
از جمله فونت ایمن وب در ستون فونت CSS شما، متن شما همیشه ظاهر می شود. فلش ناخوشایند متن (FOIT) می تواند هر 3 تا 30 ثانیه طول بکشد، بسته به مرورگر،
یعنی سایت شما ممکن است تا زمانی که مرورگر با فونت پیش فرض تماس نداشته باشد، هیچ متن نمایش داده نشود. (این برای مقادیر گزاف گویی مناسب نیست.) گروه رشته ها،
چگونگی به طور گسترده بهینه سازی فونت های وب را پوشش داده است. بررسی این مقاله را از آنها برای کسب اطلاعات بیشتر در مورد رویکرد خود را به بارگذاری فونت
های وب برای بار سریع بار صفحه بارگیری کنید.
همه مرورگرها تمام فونت های وب را پشتیبانی نمی کند. رولینگ تاس که قالب فونت شما انتخاب می شود تا حد زیادی به مخاطبان شما بستگی دارد و از چه مرورگری برای مشاهده سایت شما استفاده می کند
شما ممکن است یک فونت WOFF یا WOFF2 را انتخاب کنید زیرا اکثر مرورگرها از آنها پشتیبانی می کنند، اما برای جلوگیری از دیدن هرکسی از هیچکس، فونت اینترنتی را نیز اضافه کنید.
توجه به سرعت رندر کردن. با استفاده از چند فونت وب ممکن است درخواست های HTTP بیشتری را به سرور که در آن فونت وب است ساکن باشد، و شما می خواهید به عنوان چند درخواست HTTP که ممکن است
برای حفظ سایت خود را به سرعت به اجرا. اندازه فایل نیز می تواند زمان بارگذاری را تحت تأثیر قرار دهد، بنابراین مهم است که فقط از گزینه های ذکر شده در بالا استفاده کنید که واقعا نیاز دارید
(آیا آن کجایی، اما نه bold و غیره).
دانستن فونت شخص ثالث سایت های میزبانی همیشه می توانند پایین بیایند. هنگامی که سرور آنها پایین می آید، فونت شما در دسترس نیست و این متن نمایش داده نمی شود
مگر اینکه شما یک فونت ایمن وب را به عنوان یک پشتیبان داشته باشید.
دوبار CSS خود را چک کنید تا مطمئن شوید آن درست است به فونت اگر فونت خود را دانلود یا خریداری کنید، مطمئن شوید که CSS شما به محل صحیح فونت اشاره دارد
چه اینکه به یک پوشه در سرور خودتان یا از طریق یک کد از کد جاوااسکریپت ارائه شده توسط یک میزبان فونت ثالث ارائه شده است.
این فقط سطحی از چگونگی استفاده از این تکنولوژی را خراشیده است، اما برای طراحان و مشتریان یکسان است که بدانند چه زمانی به طراحی و عملکرد طراحی سایت می آید
آیا شما برنامه نویس یا طراح CSS در جنبه های فنی بیشتر بهینه سازی فونت های وب علاقه مند هستید؟ برای کسب اطلاعات بیشتر، این مقاله عمیق را ببینید
طراح سایت و سئو در زاهدان
طراحی سایت زاهدان
طراحی وب زاهدان
گروه فنی مهندسی وب تایلان
با مدیریت مهندس مهدی سندگل اکبری
با بیش از 5 سال تجربه و فعالیت در زمینه طراحی وبسایت (فروشگاهی,شرکتی,شخصی,...)و
دارای تیم متخصص فنی back-end,front-end
طراحی و تحلیل سیستم های زبان های برنامه نویسی php,پایگاه داده,c,c++,python,معماری کلاینت,دات نت
,javascript,css,html,sqlserver,jgure,Angular
تیم متخصص ساخت اپلیکیشین های موبایل (اندروید و ios)سئو و بهینه سازی سایت با بهره گیری از برترینو حرفه ای ترین متخصصان سئو
و با ارائه راهکار های نو آماده هر گونه همکاری در زمینه های مذکور می باشد .
تا شما را در داشتن یک کسب و کار اینترنتی پر رونق و سود آور یاری نماید هدف ما در وب تایلان ایجاد تحول در کسب و کار شماست
در واقع با داشتن وبسایت مشتریان شما متوجه می شوند که شما در کار خود چقدر جدی هستید
و از این طریق می توانید برتری خود را نسبت به رقبای تجاری به مشتریان نمایش دهید
ما درگروه وب تایلان
همه ی تلاش خود را می کنیم تا با ارائه مشاوره صادقانه و حرفه ای تمام جزئیات کلیدی کسب و کار شما را در داشتن یک کسب و کار اینترنتی موفق
برای ورود به بازار بزرگ تجارت الکترونیک یاری کنیم
توسعه دهنده صفحات وب
طراحی وب سایت های تخصصی با بروز ترین دانش در حوزه دیجیتال
ارائه مشاوره و راهکار های نوین در زمینه کسب وکار های آنلاین با توجه به شاخص های عملکرد کسب وکار
فروشگاهی /پزشکی/شرکتی/شخصی